This list comprises some of the most popular – and some would argue necessary – tools and Chrome extensions that every user doing design work should have in their kit bag.
1. DomFlags
DOM Flags is a simple to use Chrome extension that provides a new way for developers to work with browser tools. It allows developers to speed up the task of styling elements. Using keyboard shortcuts for each element you can bookmark your navigation. We’ve all experienced the difficulty in inspecting highly detailed elements, and it’s easy to get lost. DOM Flags enable you to track styling elements includes a feature to inspect components with accuracy automatically. This, in turn, will help speed up DevTools workflow and implementation. DOM Flags enables you to track changes. And maintain your focus on the elements you’re working with.
2. Sizzy
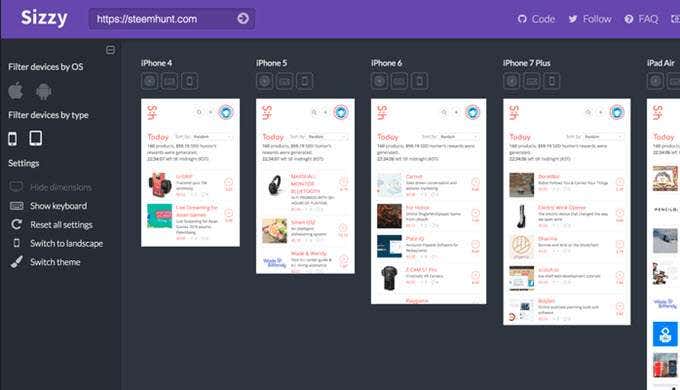
Sizzy gives designers and developers a simple way to test their sites in multiple viewports. Sizzy provides a simple way to check your design in real-time. It offers an interactive view of any number of devices and screen sizes. You can even simulate a device keyboard and then switch between landscape and portrait modes. Installing a Chrome extension will add a button to your toolbar, which, when clicked is going to open the current URL in the Sizzy platform. The extension will block all “x-frame-options” headers so you will be able to take a look at any website online. Sizzy is an open source project, and you can see the entire code here.
3. Checkbot
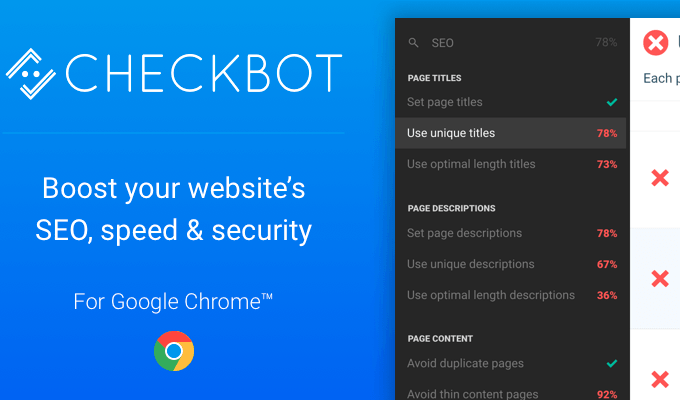
Checkbot can test your site for security issues and also audit your website page loading speed. It will provide designers with a means of identifying typical errors and recommend improvements in site security, search engine, and site speed. Using more than 50 best practice metrics, it will audit a website for best practice SEO, broken links, duplicate content and more. The tool will also validate CSS, JS, and HTML. Checkbot picks up on designer and coder errors in real time saving you the trouble of having to go back and recheck your work repeatedly. If you’re looking for a good quality tool that will fix broken page links, ensure unique content and page titles and eliminate redirect chains this tool would be useful. For designers, it can help you minimize your CSS and JS as well as provide recommendations on how to minify your CSS and leverage browser caching.
4. GistBox Clipper
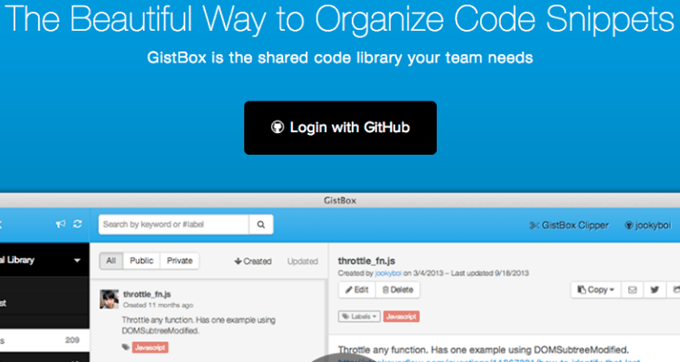
GistBox is one of the most helpful Chrome extensions for web designers. GistBox can create a GitHub Gist from any code block on the webpage you are viewing. At the top right-hand corner of any code block, you’ll see a small button, which when pressed, will allow a pop-up that enables you to save the code to the Gist. You can create new Gists with a right mouse click and save blocks of code for later inspection and use. Integrating with GitHub enables designers and developers to collect code blocks and manipulate them or categorize them for later use. This makes it a convenient and efficient Chrome extension tool.
5. ColorZilla
ColorZilla Is an incredibly useful Chrome extension for gathering hex codes which can be tagged, labeled and categorized for individual web design projects. It enables you to select an eye-dropper tool that will extract the color from any web page and save it to the ColorZilla clipboard. With it, you can quickly develop color palettes for later use and as a way of ensuring you are using color consistently in web design and development. ColorZilla also acts as a color analyzer and CSS gradient editor so that you can convert an image to CSS.
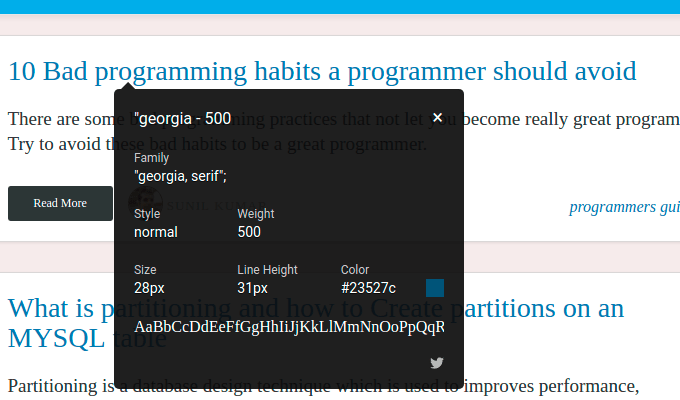
6. WhatFont
This Chrome Extension is a real time-saver for those wanting to utilize their favorite fonts And incorporate them into their own web design project. WhatFont Chrome extension allows developers to quickly analyze and identify almost any font on any web page. The extension is well developed and rather than having to open up inspection tools the extension works by merely waving the mouse over the font. Not only that but the extension will also identify the service that’s being used to serve up a Pages went font and will support Google Font API and Typekit.
7. LightShot
LightShot is a quick screenshot tool that enables you to capture the entire, or part of any page and either upload it or download it or send it to a third party destination. Screenshots taken by LightShot can be used and shared on social media or printed. You can annotate and add text, arrows and more to the selected portion of the screen. But perhaps one of the most brilliant features of this simple tool for web designers is that by selecting an image you can then proceed to do a full Google image search for similar images online. LightShot can be configured in multiple languages. The extension is written in pure JavaScript and will also work for Windows, Chromebook, Linux and Mac OS. It can also be accessed as a desktop application making it an excellent choice for web designers who are dependent on multiple devices.
8. Awesome Screenshot
Like Lightshot, Awesome Screenshot is a screen and image capturing extension. It does differ from Lightshot, however, in a number of ways. Awesome Screenshot can be configured to connect all your screenshots with your Google drive. It allows you to screenshot those elements which are beyond your view in order to capture the entire page. It has additional editing and annotation tools comma allows for cropping and image editing all within the extension.. or with the use of additional Awesome Screenshot applications You can extend its features by installing the Chrome application for desktop as well. The extension also allows for video capturing and sharing so that you can collaborate with other developers or designers when working on any site. You can add additional images to a screenshot as well as blue or erase elements that you would rather not show to others.
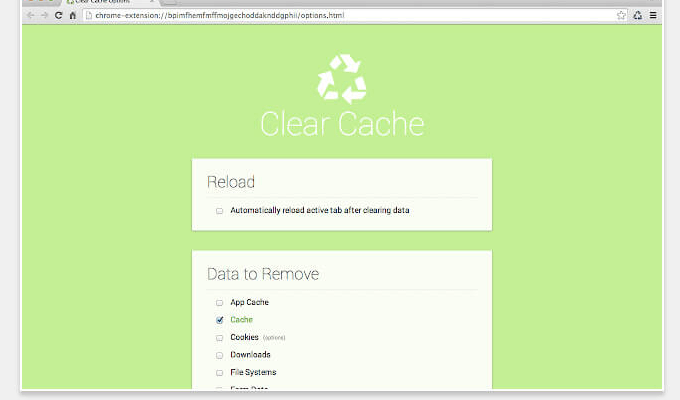
9. Clear Cache
The Clear Cache Chrome Extension Is a fast and simple tool that enables you to clear cookies and cache of the page you’re looking at. It removes the need to navigate to the settings page of your browser in order to clear a few simple page elements. For web designers who are making multiple edits and want to view them in real time, this is an excellent tool that will eliminate much of the frustration of looking at old data. There are times you need to clear your cache and cookies, but navigating to Chrome settings is tedious. Clear Cache lets you erase your cache as well as global or local cookies at the click of a button. Clear Cache will allow you to configure which elements you want to clear from the page. Variables include Cash, downloads, all systems, form-data, at Cash, index database, plugin data, passwords and more.
10. Web Developer Google Chrome
Extension
The Web Developer Google Chrome Extension allows developers and designers to easily audit, analyze and check their web pages for any violations of best practice design, coding, usability, and search engine optimization. It’s a great all-in-one tool that is not heavy on browse our resources yet provides a ton of information useful to web design is also responsible for search engine optimization elements within a website or page. The extension installs the toolbar with multiple web developer tools. The tool will give you indications on page size, width, and dimensions which make conflict with best practice use on multiple devices. It allows you to check embedded JavaScript and view your website through a simulation of various devices. The extension functions well on Windows, Linux and Mac OS. In addition to coding and design issues, it will also provide insights into meta tag information, response headers, color information, and topographic information. You can review the main features of the tool as well as it’s full capabilities on developer Chris Pedericks’ website. No doubt there are a plethora of other high quality and useful Chrome extensions that are web designer or developer could use. This list showcases a few of the most popular and useful tools. Do you have any recommendations for tools which you think I’m more useful or superior to the ones in this list? Let us know.